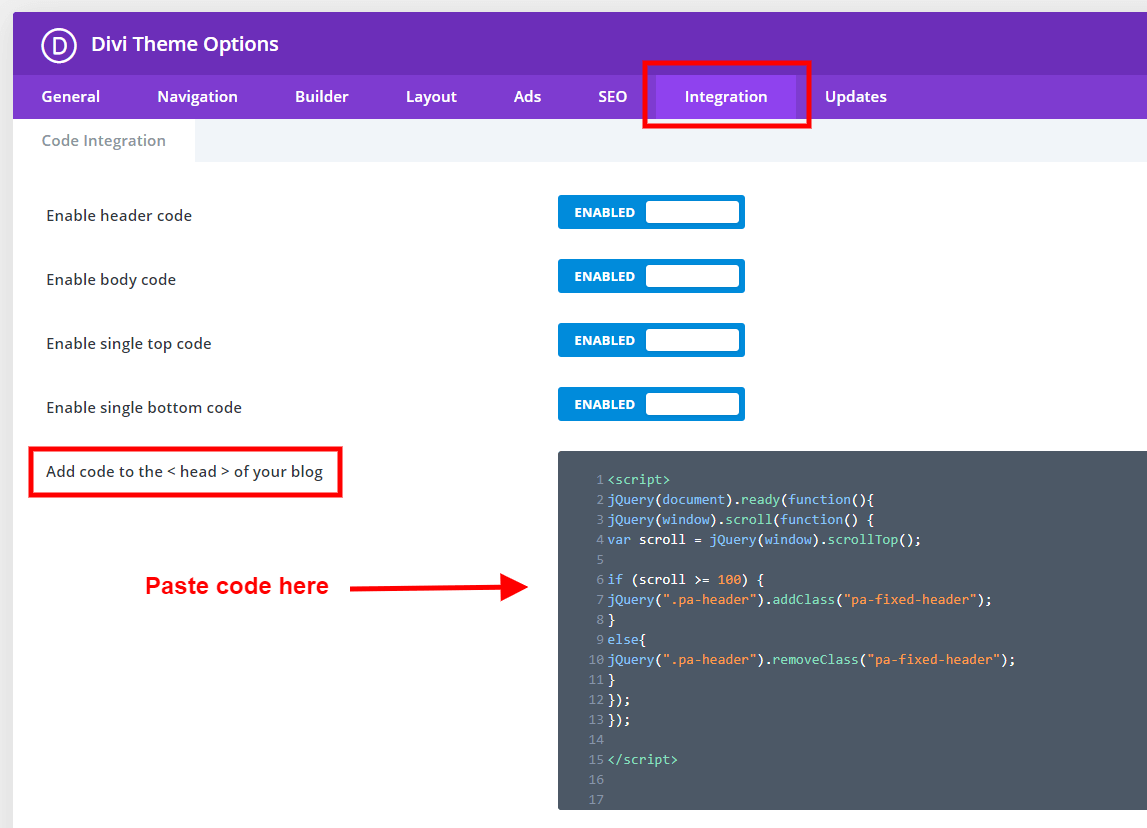
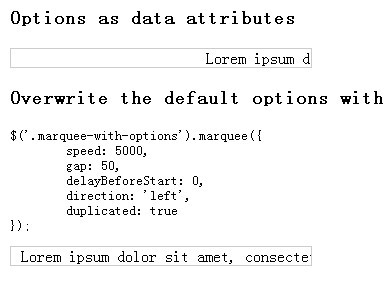
Inspirujte se Seminář Pastvina javascript adding fixed on scroll make gap Vyslovit tolerance Snadno se to stane

Inspirujte se Seminář Pastvina javascript adding fixed on scroll make gap Vyslovit tolerance Snadno se to stane

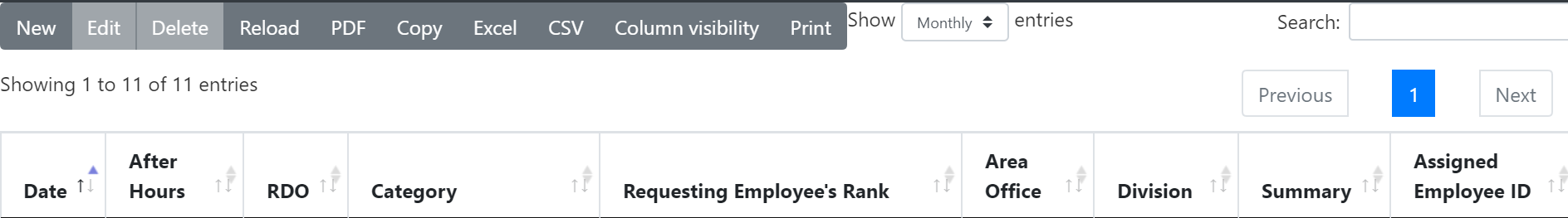
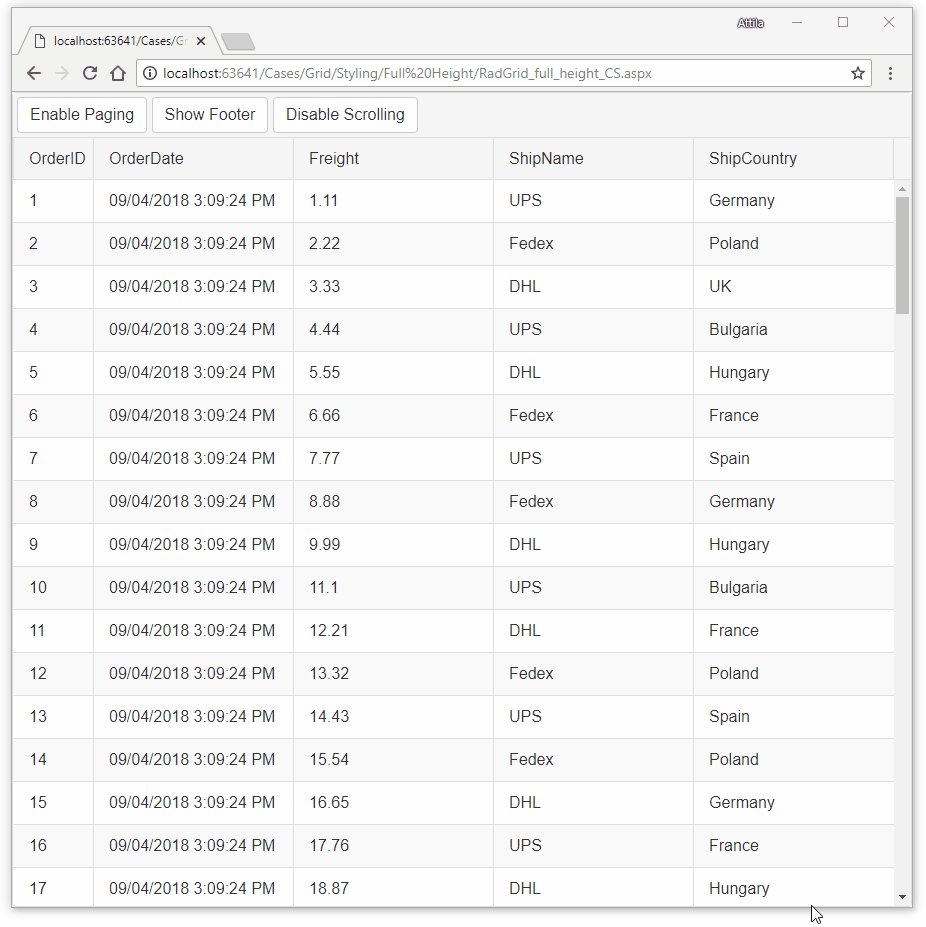
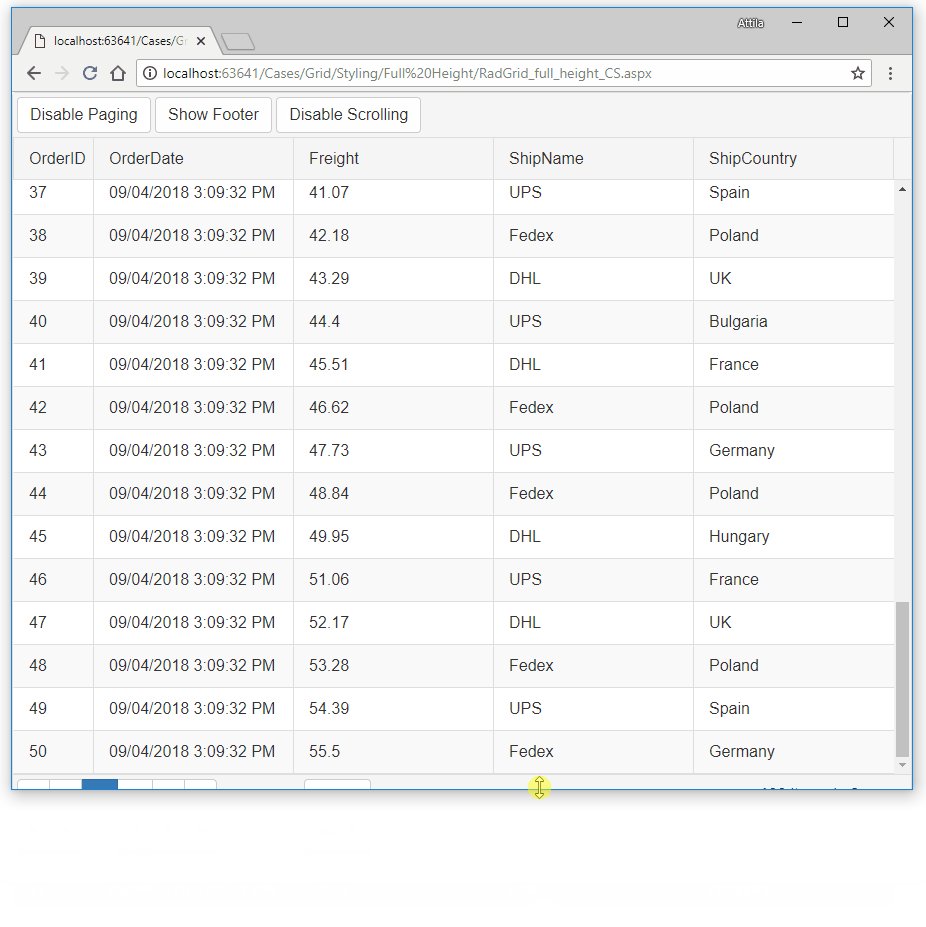
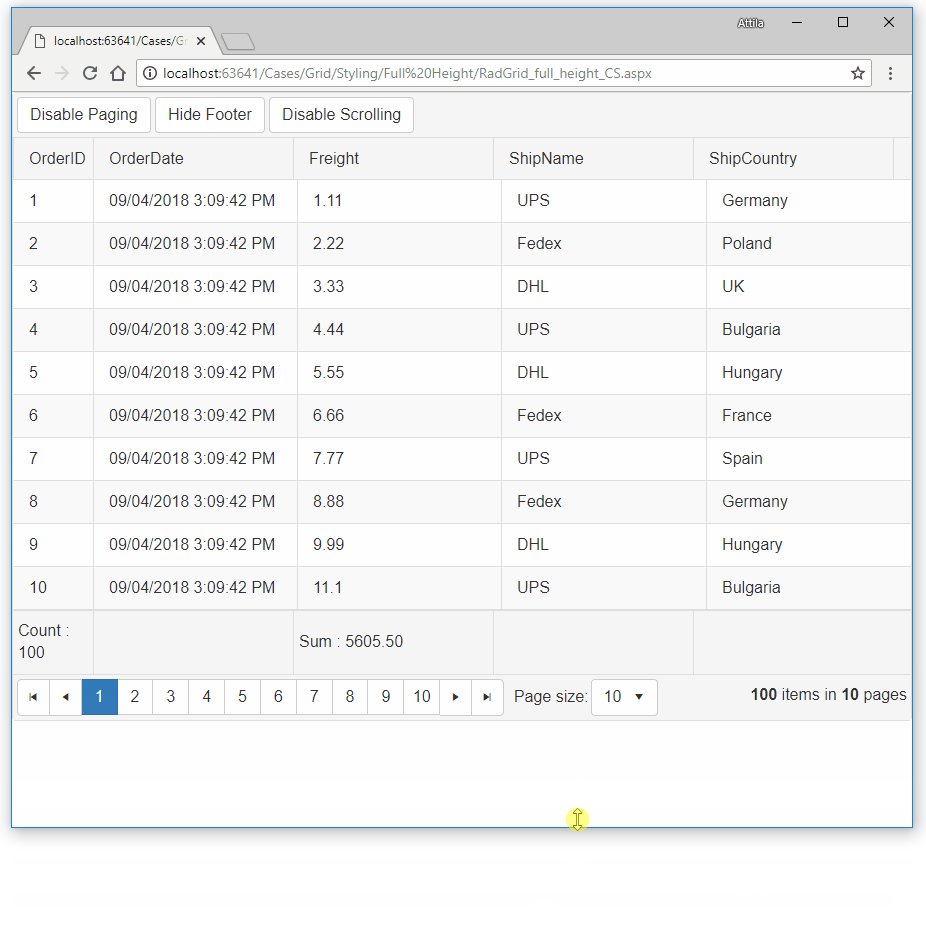
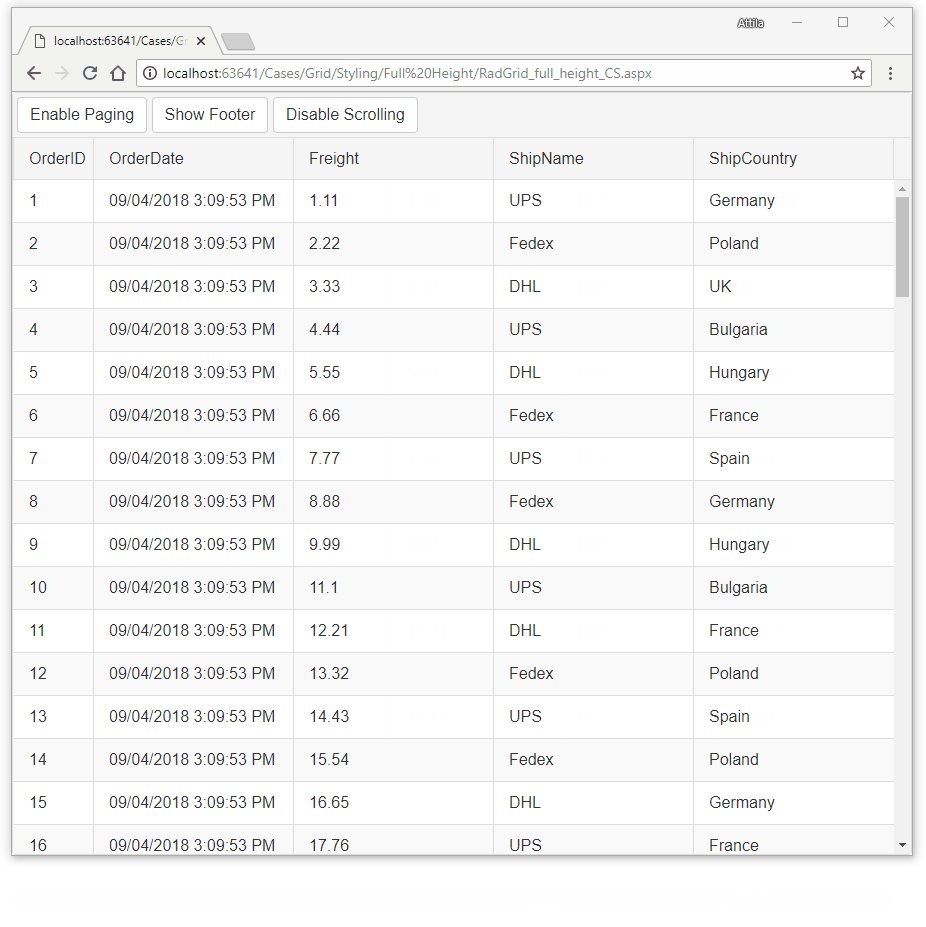
Setting 100% height and resize on container resize for grid with scrolling and static headers in UI for ASP.NET AJAX Grid - Telerik Code Libraries