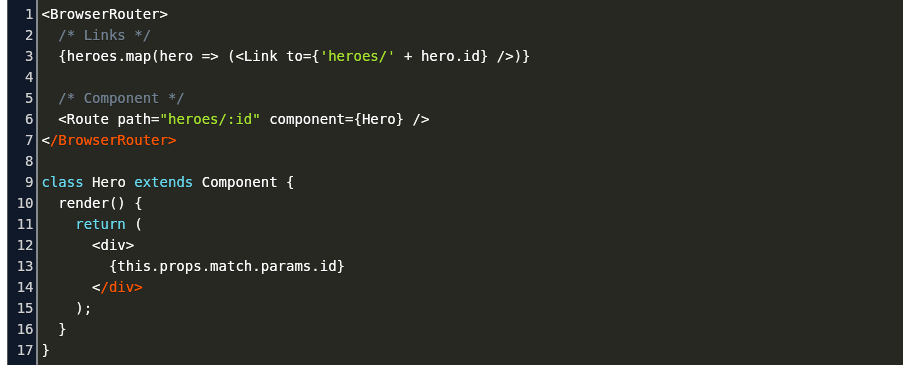
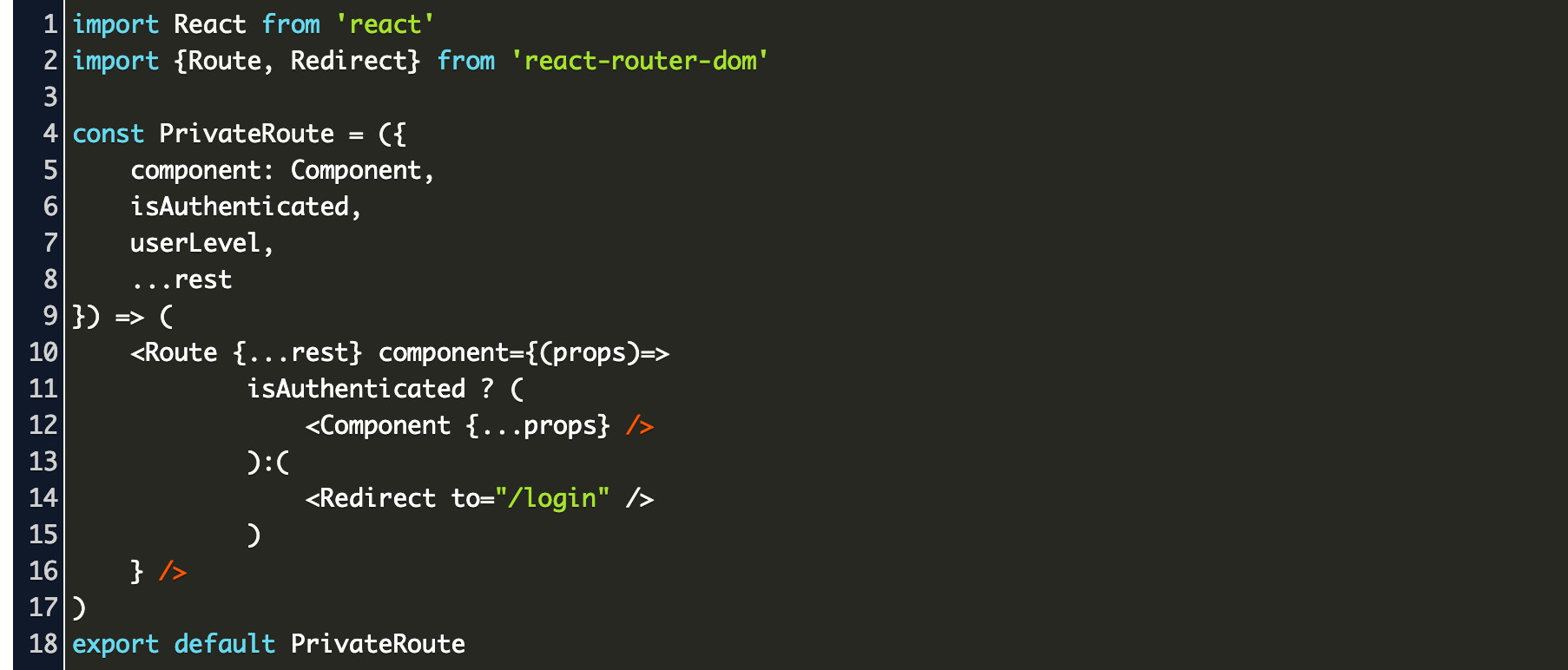
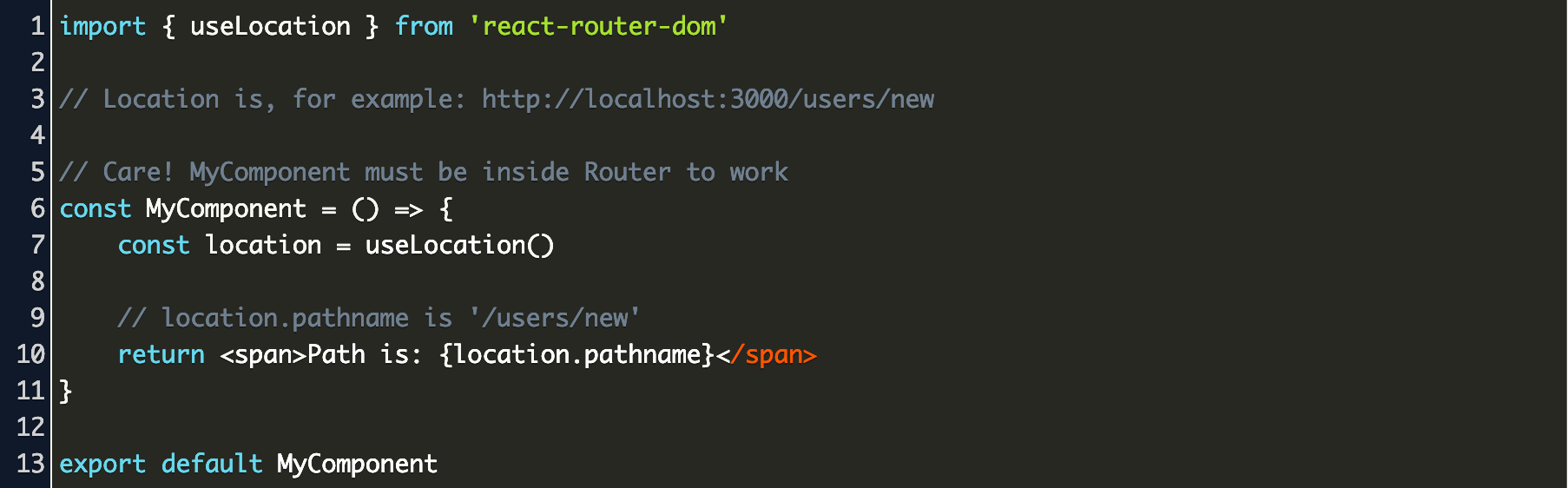
Switch is re-mounting the same component on route change · Issue #4578 · remix-run/react-router · GitHub

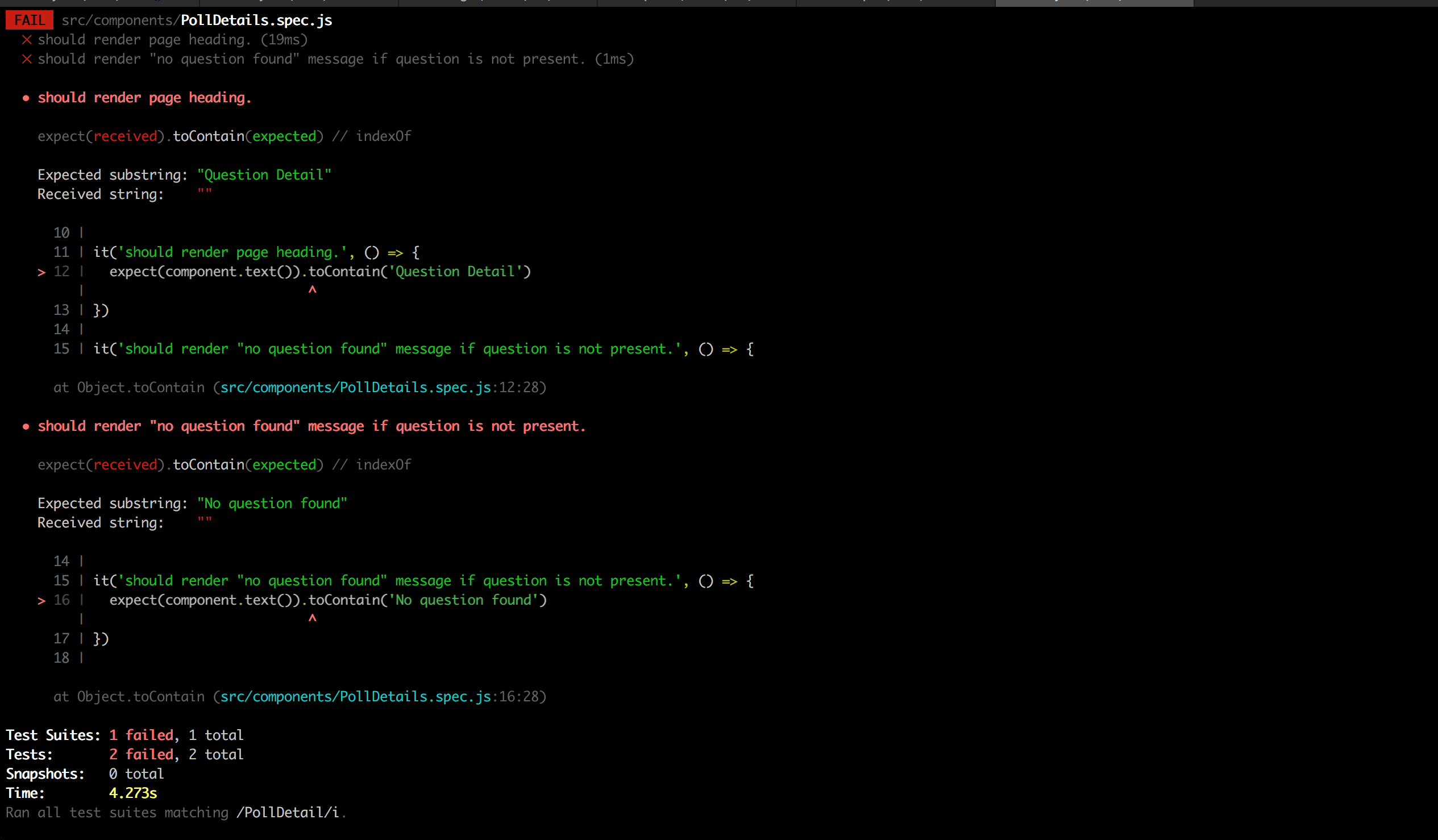
Previous render sometimes leaking into next test · Issue #716 · testing -library/react-testing-library · GitHub

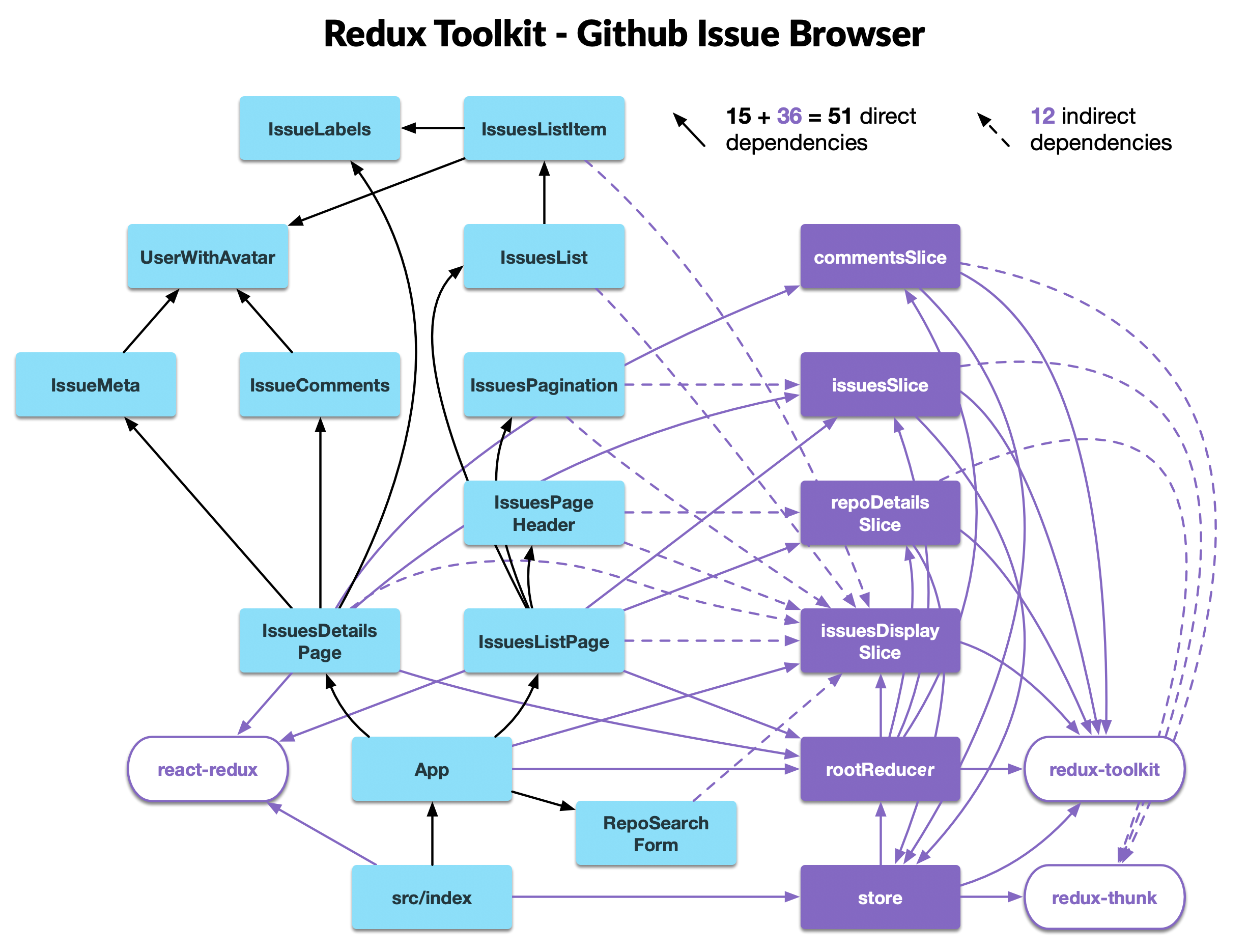
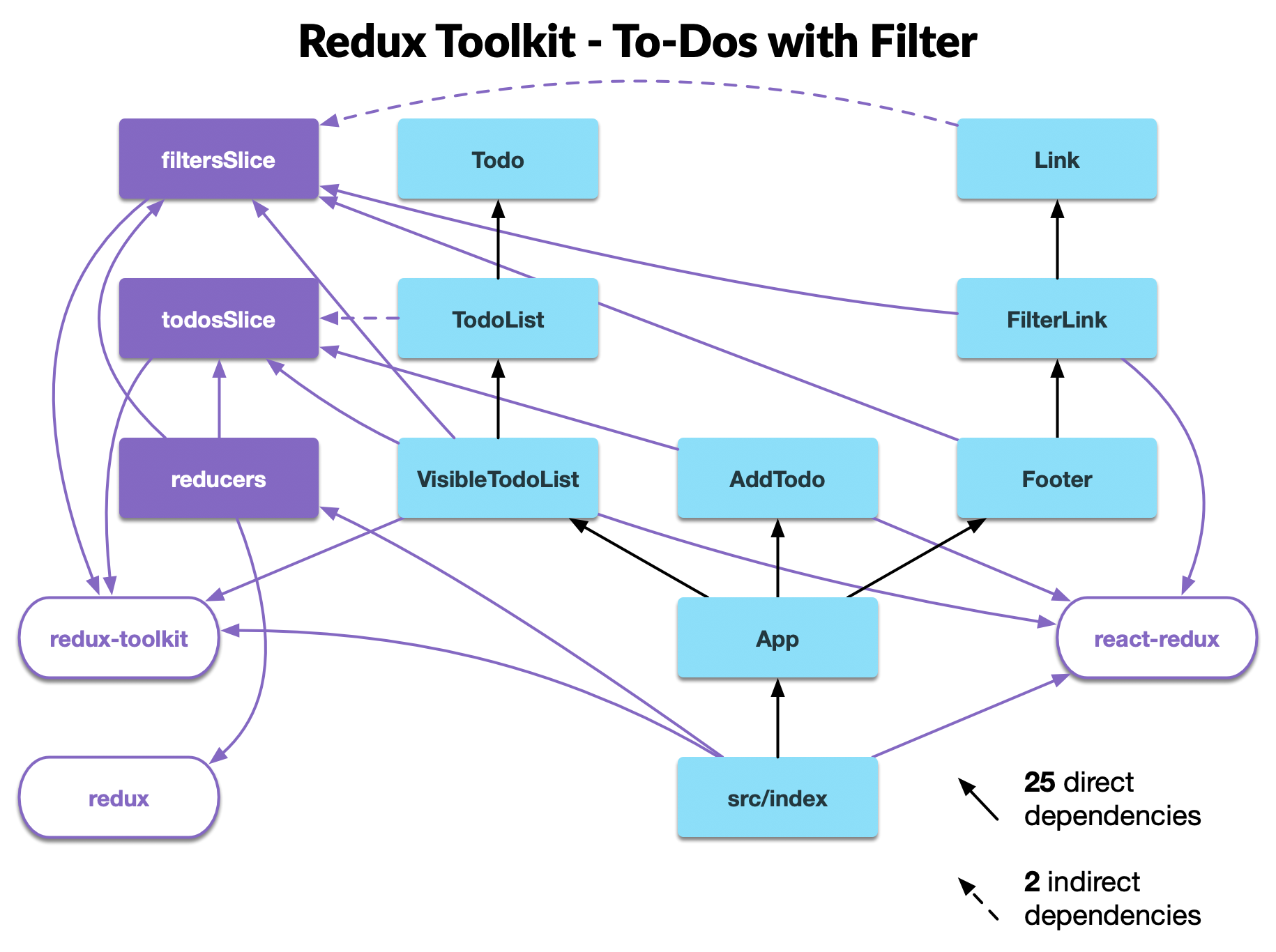
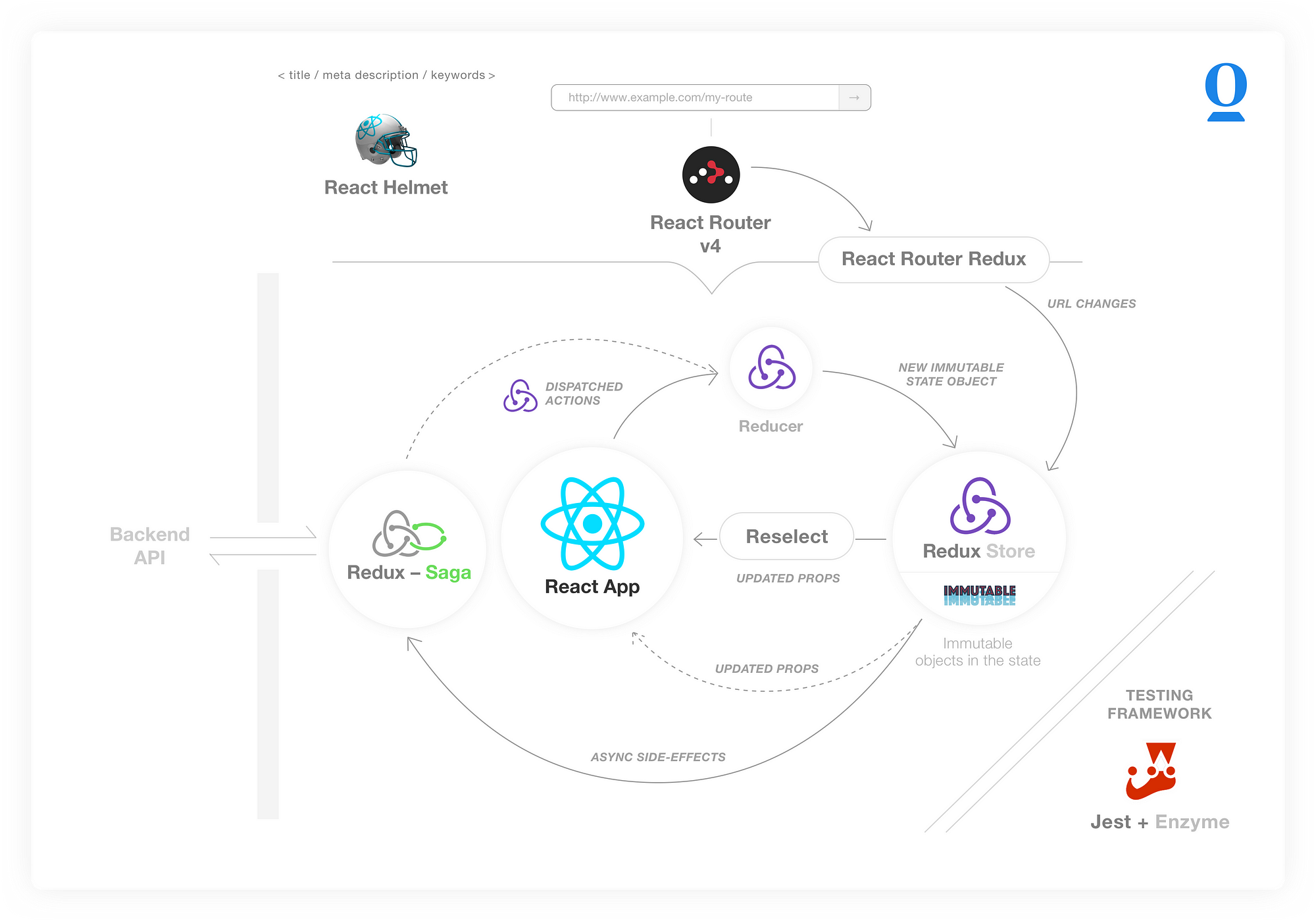
React JS— Architecture tutorial + Features + Folder structure + Design Pattern + boilerplate code repo | Geek Culture