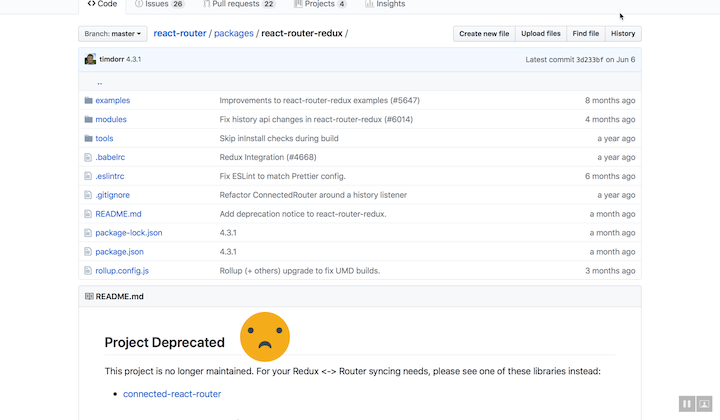
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub

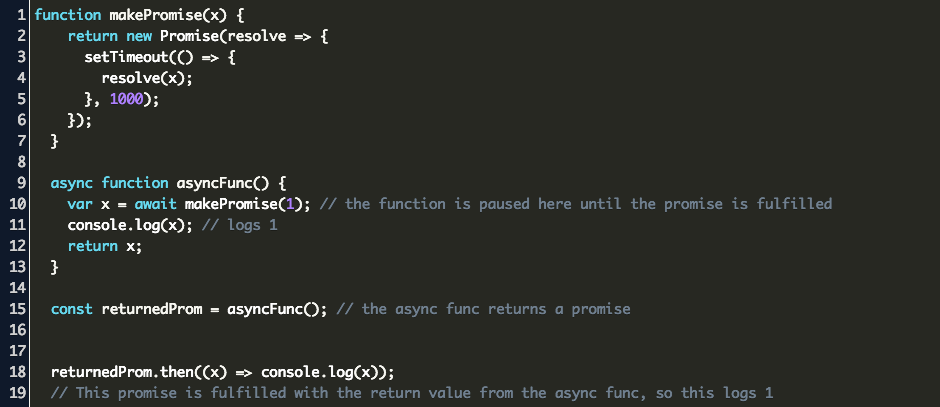
Tanner Linsley on Twitter: "So... this totally works. Is #ReactLocation SSR really this simple? https://t.co/mvQ1yZ56uu" / Twitter

Tanner Linsley on Twitter: "So... this totally works. Is #ReactLocation SSR really this simple? https://t.co/mvQ1yZ56uu" / Twitter
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub